如何设计非常棒的用户体验
这是Product Monk产品管理教程的第九章。全部章节目录参见本文。
进行了用户研究和产品工件开发之后,下一步就是开始构建你的产品。开发产品的第一步是为产品进行设计和交互。
“很多人错误地认为,设计产品就是设计它的样子。人们认为设计是一种装饰——交给设计师一个盒子,并告诉他”让它更好看一点!“,这并不是我们所认为的设计。设计不仅仅是设计它的样子和感觉,还要设计产品是如何工作的。”——Steve Jobs
设计的核心不是如何设计产品外观,而是设计用户使用产品的流畅程度。
用户体验(UX)就是将产品带入用户的生活。

我们体验过各种不同的产品,具有不同的用户体验。具有良好用户体验(UX)的产品,感觉非常直观,并且易于使用。然而当使用一个用户体验不佳的产品时,你会在一些基本的东西上碰到麻烦。例如,你会发现文本很难阅读,或者找不到要找的内容,并且不清楚下一步在哪里做或要做什么。
有了好的用户体验,你就能毫不费力地完成任务。使用这款产品感觉很有趣,而且似乎你很喜欢做这项任务。用户体验可以成就你的产品,也可以毁掉你的产品。一个好的用户体验,可以成为很强的产品差异化优势。
一些糟糕用户体验设计的例子
让我们来看看下面的例子,看看糟糕的设计是如何导致用户体验下降的。
复杂的界面

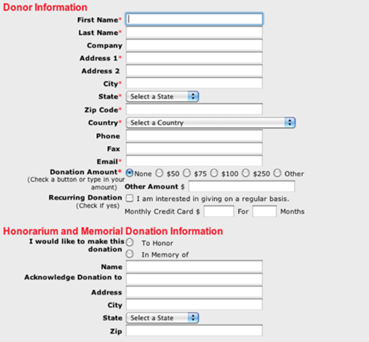
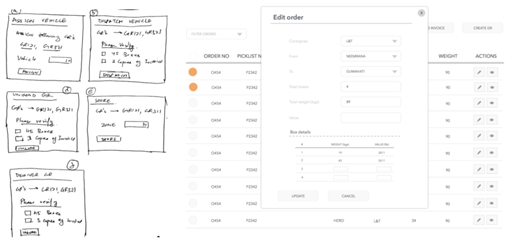
非常长的表单

迷惑性的图像

2014年的CNN——在能看到你想要的新闻内容之前,你必须先通过一个咄咄逼人的红色Banner导航,它可以让你知道最近的更新和各个新闻板块。这与后来CNN对网站的重新设计形成了鲜明的对比。

Lava推出了B5这款手机,然而,他们去掉了每个人都熟悉的键盘布局!

优秀用户体验的两个关键属性
作为产品经理,设计一个好的用户体验,是你的首要任务之一。那么,如何创建一个非常棒的用户体验呢?非常棒的用户体验有两个关键属性:
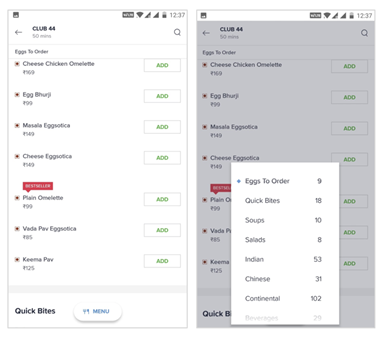
1. 可用性——它表明用户使用产品有多容易。可用性主要关注用户的目标(goal),为实现目标他们需要执行的任务(tasks),以及为完成任务所需的工作量(effort )。例如,下面的屏幕截图演示了使用Food Panda和Swiggy APP从餐厅菜单中选择一道菜的任务。你会注意到在Food Panda(第一组截图)中,用户必须选择一个菜,然后将菜添加到购物车。但是,在Swiggy中,用户可以直接从菜单中添加菜。此外,不同的菜单区域的导航,Swiggy比Food Panda更容易。


Trello是UX的一个完美例子,它非常简单,但是非常有效

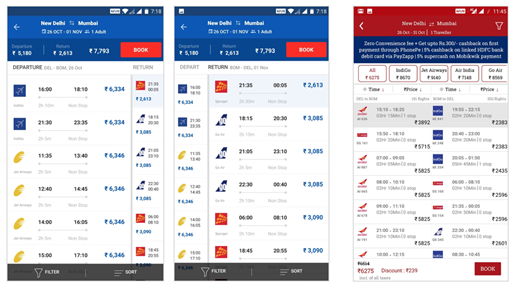
另一个例子是下面的截图,它描述了一个用户通过MakeMyTrip app预订返程机票。你会注意到与Akbar travel(那里的屏幕看起来很混乱)的一个明显的区别:

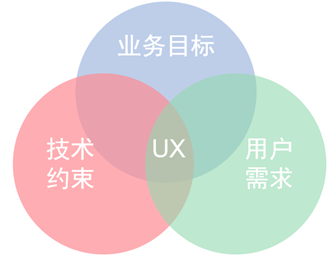
用户体验的3个组成部分
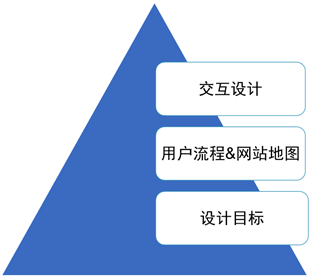
那么,如何开始开发可用性、愉悦感都很高的用户体验呢?我们通过关注用户体验的每一个组成部分来完成它。UX 有3个组成部分

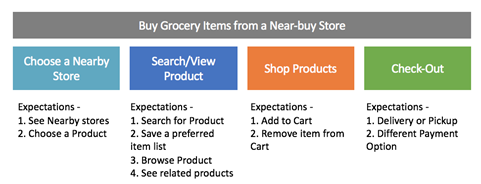
从用户目标开始。一个好的起点是使用你的目标人物画像(target persona)和用户旅程(user journey),来规划你的用户旅程阶段,以及每个阶段的用户目标。让我们以一个杂货店购物APP为例。以下是用户旅程每个阶段的用户目标——

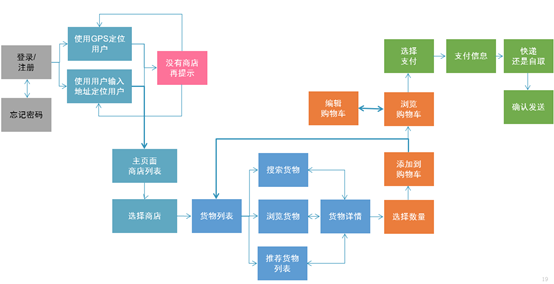
用户流程就是用户通过产品完成任务的路径。用户流程通过一系列步骤将用户从进入点(entry point),映射到最终的业务操作(例如,购买产品)。

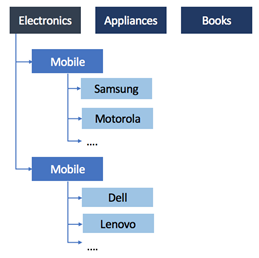
此外,开发网站地图可以帮助你定义产品功能的结构。网站地图可以防止用户迷路。

这是用户体验中定义了产品外观的那部分。根据时间和需求情况,你和设计师一起提出低保真度(线框图/草图/实物模型)或高保真度(可点击的原型)设计。

你可以使用以下工具来创建线框图或实物模型。低保真模型工具:Mockplus、Balsamiq、Mockups、Visio、Photoshop。高保真模型工具:InVision、Justinmind、UXPin。
4. 交互设计它是用户和产品之间交互的设计。它包含从按钮到链接、到表单字段的所有内容。交互设计的5个维度是-
第一个维度:文字——尤其是那些用于交互的文字,例如按钮的标签(label)。
第二个维度:视觉表现——用户用来交互的图形(图像、图标或排版)。
第三个维度:物理对象——用户通过什么对象(设备)进行交互。
第四个维度:时间——随时间变化的媒介(动画,视频,音频)。
第五个维度:行为——用户如何执行一个操作,操作后发生了什么。

设计原则
格式塔原则(Gestalt Principle),格式塔心理学认为知觉不能被分解为小的组成部分,知觉的基本单位就是知觉本身,格式塔心理学的信条就是:整体不同于部分之和(The whole is different from the sum of its parts)。格式塔心理学强调结构的整体作用和产生知觉的组成成分之间的联系。格式塔心理学研究认为,人类具有不需要学习的组织倾向,使我们能够在视觉环境中组织排列事物的位置,感受和知觉出环境的整体与连续。你可以利用格式塔原则来判断设计是否连贯。
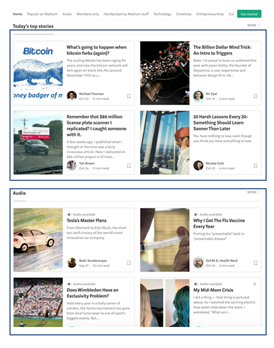
格式塔邻近性原则:大脑将放置在一起的物体视为更相关的物体。一个很好的例子,就是媒体主页(home page)将表现不同部分的故事组合在一起。

格式塔相似性原则:大脑会将相似的物体视为更相关的物体。导航栏菜单在颜色、大小、箭头形状等方面都有类似的属性,这表明它们的作用与展开菜单帮助用户导航是相同的。
视觉层次原则:视觉层次是处理颜色、对比度、排版、间距和其他基本原则,来组织和排列内容的。更多视觉层次的内容,请阅读:https://designschool.canva.com/blog/visual-hierarchy/

下一章,我们将了解如何进行一个设计冲刺(design sprint)来产生非常棒的用户体验。


